Como designers e profissionais de comunicação, ao desenvolvermos uma peça gráfica estamos sempre nos preocupando com as formas, cores e ângulos que melhor irão traduzir visualmente a mensagem e chamar a atenção do receptor.
Não existe uma fórmula definitiva, mas ao longos dos anos diversos estudiosos utilizaram da psicologia humana para compreender melhor nossa relação com estímulos visuais, e uma das teorias mais famosas sobre o assunto é a Gestalt!
A teoria da Gestalt foi desenvolvida no início do século XX pelos psicólogos Max Wertheimer, Wolfgang Köhler e Kurt Koffka. Eles observaram que a mente humana se comporta de forma padronizada quando se trata da percepção de formas: à primeira vista, compreendemos os objetos como um todo para só depois nos atentarmos aos detalhes.
Assim, a Gestalt estuda nossa percepção sobre as coisas e como nosso cérebro identifica e organiza esses estímulos visuais, sendo capaz de nos influenciar em determinadas situações através da interpretação do que vemos.
Gestalt x Design
Os chamados princípios – ou leis – da Gestalt influenciam na interpretação e no comportamento que os usuários têm diante de uma composição visual. Aplicar técnicas embasadas nesses princípios auxilia os receptores a assimilar a mensagem transmitida.
É interessante lembrar que nossa percepção está associada à forma como captamos informações, ou seja, nossos sentidos: visão, audição, tato, paladar e olfato. Já a cognição trata de como as pessoas interpretam essas informações, como a memória, a tomada de decisão, o reconhecimento de padrões e a resolução de problemas.
As 8 Leis da Gestalt
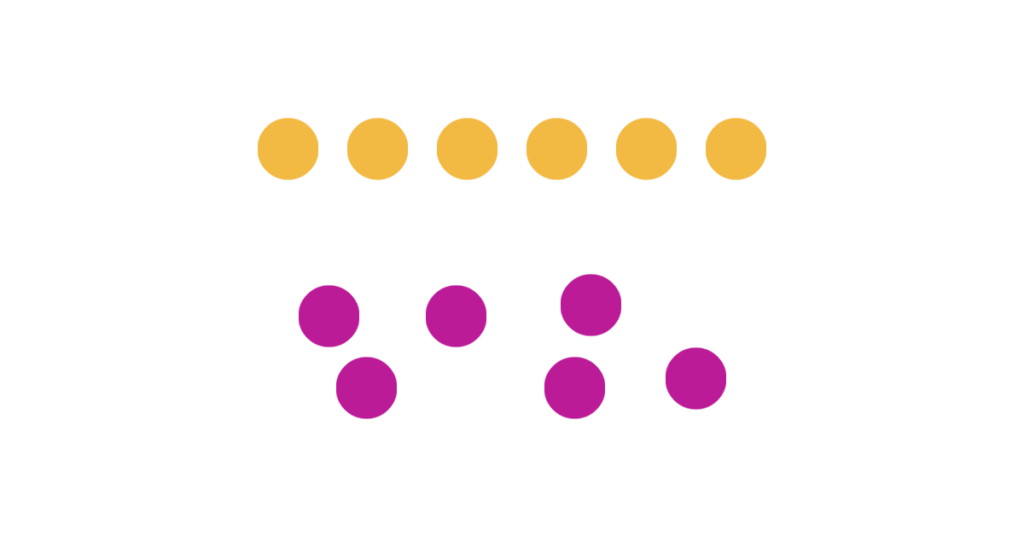
1) Lei da proximidade

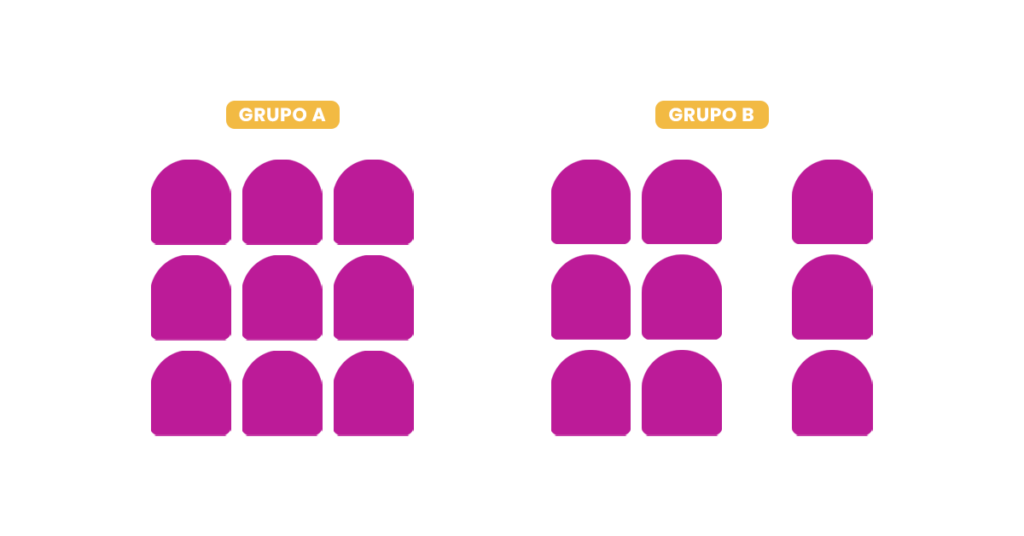
A lei da proximidade afirma que elementos próximos parecem mais relacionados entre si e tendem a ser percebidos como um conjunto, mesmo se forem distintos.
Neste exemplo, ambos os grupos possuem os mesmos elementos, mas a diferença na distância faz com que o grupo B seja interpretado como dois grupos distintos.

Os logotipos da Unilever e da IBM são exemplos deste princípio, com elementos iguais (IBM) ou não (Unilever) dispostos de maneira próxima, sendo percebidos como unidades.
2) Lei da semelhança

Segundo essa lei, elementos parecidos são percebidos como parte de um mesmo grupo. Objetos com formas, cores ou outros elementos estéticos semelhantes tendem a ser interpretados como uma unidade.
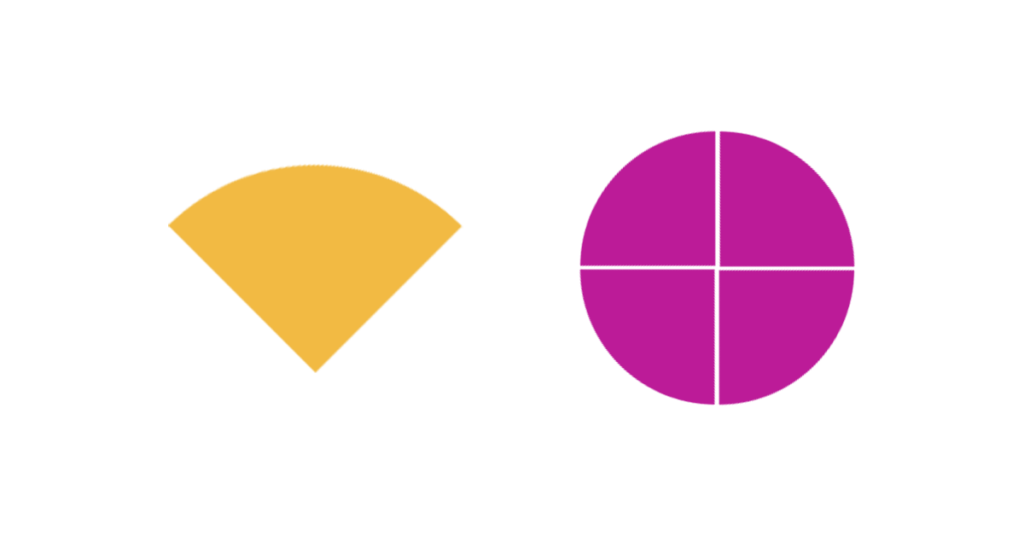
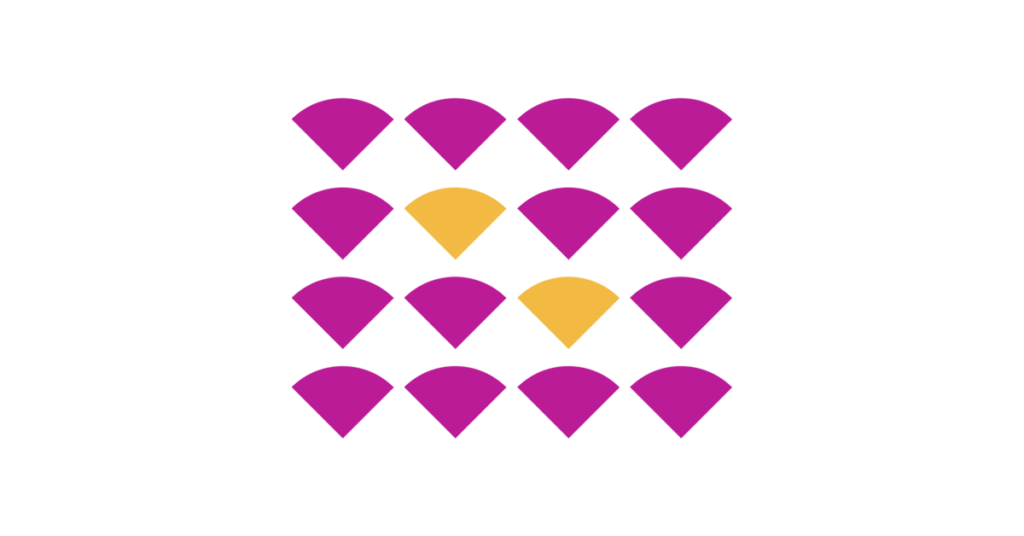
Na imagem há um grupo com formas iguais, mas a variação de cor faz com que sejam interpretados como grupos diferentes.

Esse logotipo do MOCA (Museu de Arte Contemporânea) é considerado um exemplo desse princípio: os elementos completamente distintos uns dos outros são percebidos como partes diferentes da composição.
3) Lei da continuidade

Esse princípio aborda como o fluxo e a sequência dos elementos funciona na nossa mente. Se você enxerga elementos em uma composição de modo ininterrupto, essa peça possui uma boa continuidade.

Essa lei pode ser identificada em um dos logotipos mais famosos do mundo: o da Coca-Cola.
4) Lei do fechamento

Essa lei estabelece que nosso cérebro tende a concluir imagens que vemos como inacabadas ou abertas. Assim, você utiliza de sua memória para convertê-las em formas já conhecidas.

No logos da Adobe e da WWF é possível notar esse princípio.
5) Lei da unidade

Esse princípio afirma que a percepção de um elemento pode ser construída por uma ou várias partes que formam um todo, ou seja, conseguimos enxergar uma unidade sólida mesmo que o objeto seja composto por diversos elementos menores.

Um exemplo é o logo da Adidas: a disposição das faixas que formam o símbolo demonstra como uma composição pode ser criada a partir de outras unidades já existentes.
6) Lei da segregação

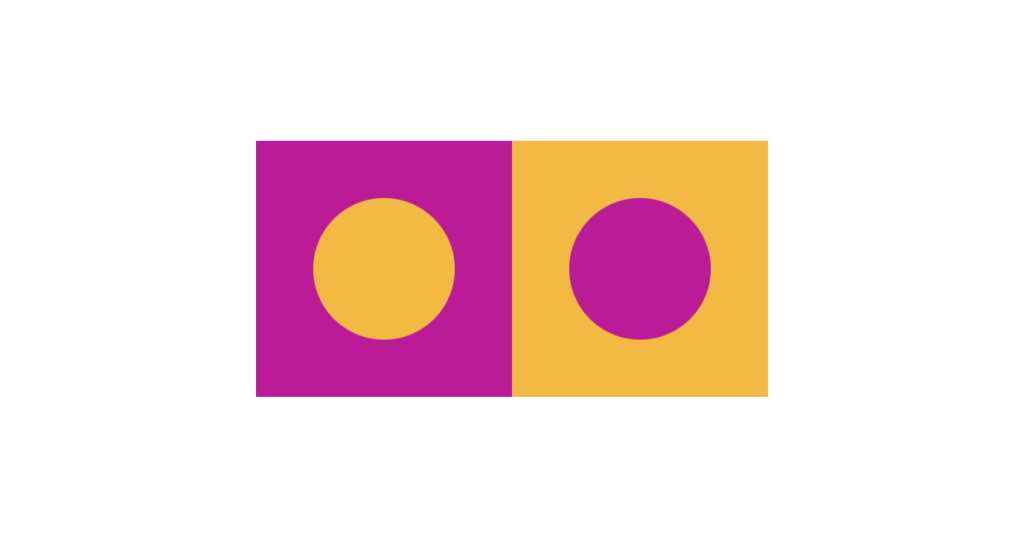
Essa lei foca na nossa capacidade de isolar e identificar objetos, mesmo que estejam sobrepostos. Esse processo acontece por conta de variações como cor, textura, saturação, etc, que distinguem um elemento do outro.
Esses contrastes são muito comuns em materiais gráficos como anúncios, pôsteres ou projetos de identidade visual, para garantir melhor entendimento e legibilidade, além de valorizar as partes mais importantes utilizando a hierarquização.

O logotipo da Mastercard é um exemplo de composição na qual os elementos, ainda que sobrepostos, são completamente identificáveis.
7) Lei da unificação

Esse princípio pode ser caracterizado como o equilíbrio de estímulos visuais em todos os elementos de uma composição, resultando em um um objeto harmônico e simétrico.

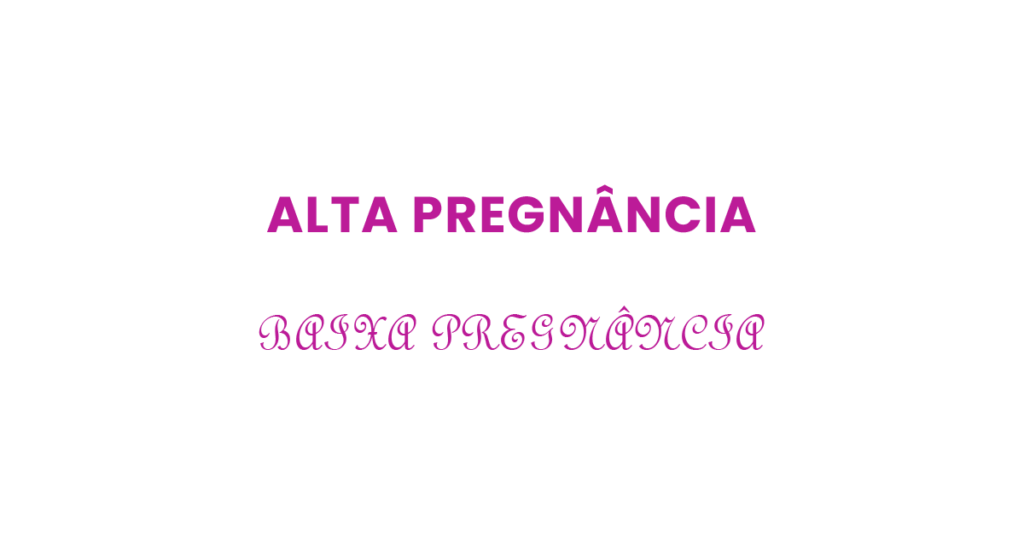
8) Lei da pregnância

Também conhecida como lei da boa forma, ela trata do princípio básico da Gestalt, o qual afirma que seres humanos tendem a enxergar uma composição como um todo antes de atentar-se a seus elementos isoladamente.
Assim, existem composições que seu cérebro consegue ler de maneira rápida e clara, classificados como objetos de alta pregnância. Já uma composição confusa e difícil de compreender é um objeto de baixa pregnância. Ou seja, o nível de facilidade com que identificamos e compreendemos visualmente uma peça é mensurado através desse princípio.

Os logos da Apple e da Pepsi são casos opostos do princípio da pregnância.
As leis gestaltianas são ferramentas poderosas para designers, e podem ser utilizadas para aprimorar composições visuais que irão conectar-se com o público de forma mais eficiente, atingindo seu objetivo de comunicação.
Curtiu o conteúdo? Não se esqueça de compartilhar se você gostou e de acompanhar a gente no Instagram, estamos sempre por lá.
Até o próximo post!